Follow mungkin tak asing lagi kata-kata ini bagi sobat-sobat blogger, tapi trik yang satu ini mungkin masih jarang ditemukan yaa
Baiklaah kali ini akan saya posting bagaimana cara membuat widget follower melayang dengan mode show. Postingan ini merupakan permintaan dari beberepa sobat blogger.
Trik ini merupakan pengembangan dari Script untuk membuat show Cbox.
Mau tau caranya ? mari ikuti langka langkah berikut :
Cara buat widget follow show
1. Login ke blogger
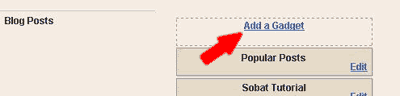
2. Pilih Rancangan 3. Klik Tambah Gadget
4. Pilih HTML/JavaScript
5. Masukan kode HTML berikut ini
<style type="text/css">
#fl{
position:fixed;
left:150px;
z-index:+1000;
}
* html #fl{position:relative;}
.flcontent{
float:left;
border:2px solid #676767;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7xJCPUd5IdCzOvRZ7ocPap3Ej6A_JG06AmqCIIfqS3R8AsAYw8gAMEsz5g7vUnk62HEPcLa364c5id8qbKNhCm4HHVv9xXwgIQmvRK-vObl-xUnVEpXvGrFM24-v18fv3LcTwbR5qPAk/)#000000 repeat-x bottom center scroll;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
Kode Widget Follow Disini
<div style="text-align: right;">
<a href="javascript:showHideFL()">
[Tutup]
</a></div>
<font size="2"><a href="http://ini-hanya-blog.blogspot.com/2011/01/cara-memasang-widget-follow-show.html"target=_blank"><div style="color: #444444;">
<span style="font-size: xx-small;">By Fadhil corbin</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
7. Lihat gambar dibawah ini
[1] Pilih blog sobat yang akan dipasang widget follownya
[2] Klik "Tambahkan Gadget Anggota"
[3] Silahkan diatur ukuran, warna sendiri
[4] Klik "Buat kode"
[5] Silahkan Copy kodenya, dan ikuti langkah selanjutnya 8. Paste kode Widget Follow ada tadi pada tulisan berwarna merah (Kode Widget Follow Disini)
9. Simpan jika sudah selesai
10. Untuk memasang tombol Navigasinya, silahkan masuk ke :
[1] Masuk ke Rancangan
[2] Klik Edit HTML
[3] Centang Expand Template Widget
[4] Taruh kode berikut ini diatas kode <body>
<a href='javascript:showHideFL()' style='display:scroll;position: fixed; bottom:5px;left:5px;' title='Follow'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDs5OY5R5St0JO-uau50DZPkT9uN9S3eEFk7yuaKs37YSyL1ANKioc36XR9oUbGmgEYV5SRcuUWcj82sXDer-Kv0lB0PWdIrVMsXj98r4aMxMMRfAlMfGBu5_OFhVYyYrJ9f4kv8xaPeU/'/></a>
Liadnya di sini
11. Simpan jika sudah selesai
Sekarang lihat hasilnya kawan, dan jangan lupa memberi komentar ya.